Table Bootstrap Fixed Header . Here set the height to the main container.table. can set fixed header by using position: responsive tables allow tables to be scrolled horizontally with ease. Use this option to make your table header sticky to the top while scrolling. i would try this setup as an alternative. responsive table fixed header built with bootstrap 5. a bootstrap table with a sticky table head is a table layout where the header row remains fixed at the top of the viewport while scrolling through the table’s content. with the help of a couple of css classes, you can easily create fixed headers for your responsive tables with bootstrap 4 or 5. Make any table responsive across all viewports by wrapping.
from webartdevelopers.com
can set fixed header by using position: responsive tables allow tables to be scrolled horizontally with ease. with the help of a couple of css classes, you can easily create fixed headers for your responsive tables with bootstrap 4 or 5. Use this option to make your table header sticky to the top while scrolling. i would try this setup as an alternative. Make any table responsive across all viewports by wrapping. a bootstrap table with a sticky table head is a table layout where the header row remains fixed at the top of the viewport while scrolling through the table’s content. responsive table fixed header built with bootstrap 5. Here set the height to the main container.table.
BOOTSTRAP TABLE WITH A FIXED HEADER
Table Bootstrap Fixed Header i would try this setup as an alternative. responsive tables allow tables to be scrolled horizontally with ease. a bootstrap table with a sticky table head is a table layout where the header row remains fixed at the top of the viewport while scrolling through the table’s content. Use this option to make your table header sticky to the top while scrolling. can set fixed header by using position: Here set the height to the main container.table. i would try this setup as an alternative. Make any table responsive across all viewports by wrapping. responsive table fixed header built with bootstrap 5. with the help of a couple of css classes, you can easily create fixed headers for your responsive tables with bootstrap 4 or 5.
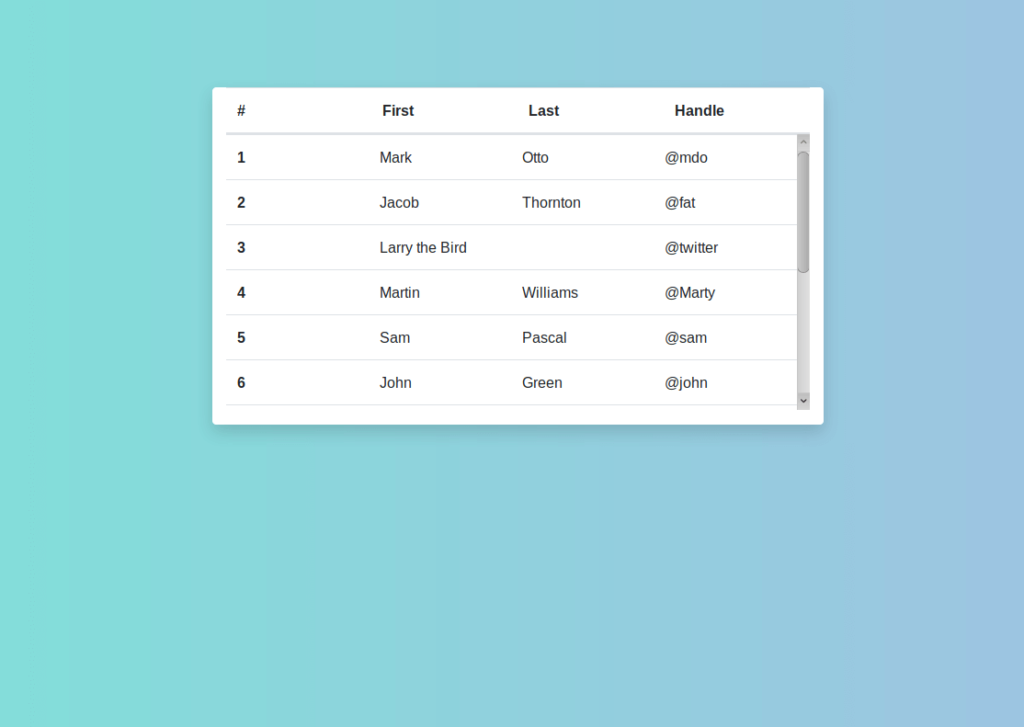
From www.codeproject.com
Fixed headers in large HTML tables CodeProject Table Bootstrap Fixed Header Here set the height to the main container.table. a bootstrap table with a sticky table head is a table layout where the header row remains fixed at the top of the viewport while scrolling through the table’s content. responsive table fixed header built with bootstrap 5. Make any table responsive across all viewports by wrapping. with the. Table Bootstrap Fixed Header.
From www.npmjs.com
bootstraptablefixedheader npm Table Bootstrap Fixed Header i would try this setup as an alternative. Here set the height to the main container.table. a bootstrap table with a sticky table head is a table layout where the header row remains fixed at the top of the viewport while scrolling through the table’s content. responsive tables allow tables to be scrolled horizontally with ease. Make. Table Bootstrap Fixed Header.
From apycom.com
Bootstrap Table Table Bootstrap Fixed Header Make any table responsive across all viewports by wrapping. with the help of a couple of css classes, you can easily create fixed headers for your responsive tables with bootstrap 4 or 5. can set fixed header by using position: i would try this setup as an alternative. responsive table fixed header built with bootstrap 5.. Table Bootstrap Fixed Header.
From github.com
GitHub mdbootstrap/bootstraptableresponsive Responsive table built Table Bootstrap Fixed Header responsive tables allow tables to be scrolled horizontally with ease. Use this option to make your table header sticky to the top while scrolling. with the help of a couple of css classes, you can easily create fixed headers for your responsive tables with bootstrap 4 or 5. Here set the height to the main container.table. a. Table Bootstrap Fixed Header.
From d-wajszczuk-public.mdbgo.io
10 Bootstrap Tables free examples & easy customization Table Bootstrap Fixed Header can set fixed header by using position: Use this option to make your table header sticky to the top while scrolling. i would try this setup as an alternative. responsive tables allow tables to be scrolled horizontally with ease. Here set the height to the main container.table. a bootstrap table with a sticky table head is. Table Bootstrap Fixed Header.
From uicookies.com
30 Bootstrap Datatable Examples For Simple And Complex Tables Table Bootstrap Fixed Header can set fixed header by using position: Here set the height to the main container.table. with the help of a couple of css classes, you can easily create fixed headers for your responsive tables with bootstrap 4 or 5. responsive table fixed header built with bootstrap 5. Make any table responsive across all viewports by wrapping. . Table Bootstrap Fixed Header.
From www.css3transition.com
Table with fixed header and sidebar Css3 Transition Table Bootstrap Fixed Header a bootstrap table with a sticky table head is a table layout where the header row remains fixed at the top of the viewport while scrolling through the table’s content. responsive tables allow tables to be scrolled horizontally with ease. can set fixed header by using position: i would try this setup as an alternative. Here. Table Bootstrap Fixed Header.
From www.codehim.com
Bootstrap 5 Table with Pagination and Search and Sorting — CodeHim Table Bootstrap Fixed Header i would try this setup as an alternative. responsive table fixed header built with bootstrap 5. with the help of a couple of css classes, you can easily create fixed headers for your responsive tables with bootstrap 4 or 5. Here set the height to the main container.table. can set fixed header by using position: . Table Bootstrap Fixed Header.
From errorsea.com
How To Fixed Table Header Using CSS errorsea Table Bootstrap Fixed Header i would try this setup as an alternative. with the help of a couple of css classes, you can easily create fixed headers for your responsive tables with bootstrap 4 or 5. Here set the height to the main container.table. responsive tables allow tables to be scrolled horizontally with ease. Make any table responsive across all viewports. Table Bootstrap Fixed Header.
From flatlogic.com
Bootstrap Table Guide and Best Bootstrap Table Examples Flatlogic Blog Table Bootstrap Fixed Header responsive table fixed header built with bootstrap 5. Make any table responsive across all viewports by wrapping. Here set the height to the main container.table. i would try this setup as an alternative. responsive tables allow tables to be scrolled horizontally with ease. Use this option to make your table header sticky to the top while scrolling.. Table Bootstrap Fixed Header.
From ceeeisyh.blob.core.windows.net
How To Set Table Height In Bootstrap at Lauretta Pierce blog Table Bootstrap Fixed Header Use this option to make your table header sticky to the top while scrolling. can set fixed header by using position: i would try this setup as an alternative. responsive table fixed header built with bootstrap 5. a bootstrap table with a sticky table head is a table layout where the header row remains fixed at. Table Bootstrap Fixed Header.
From github.com
Header width does not match column width · Issue 3558 · wenzhixin Table Bootstrap Fixed Header Here set the height to the main container.table. Make any table responsive across all viewports by wrapping. a bootstrap table with a sticky table head is a table layout where the header row remains fixed at the top of the viewport while scrolling through the table’s content. responsive tables allow tables to be scrolled horizontally with ease. Use. Table Bootstrap Fixed Header.
From wpdatatables.com
The Most Useful Bootstrap Tables You Can Download and Use Table Bootstrap Fixed Header can set fixed header by using position: responsive tables allow tables to be scrolled horizontally with ease. a bootstrap table with a sticky table head is a table layout where the header row remains fixed at the top of the viewport while scrolling through the table’s content. Make any table responsive across all viewports by wrapping. . Table Bootstrap Fixed Header.
From github.com
GitHub mdbootstrap/bootstraptablefixedheader Responsive Table Table Bootstrap Fixed Header Here set the height to the main container.table. i would try this setup as an alternative. responsive tables allow tables to be scrolled horizontally with ease. with the help of a couple of css classes, you can easily create fixed headers for your responsive tables with bootstrap 4 or 5. a bootstrap table with a sticky. Table Bootstrap Fixed Header.
From freefrontend.com
42 Bootstrap Tables Table Bootstrap Fixed Header Here set the height to the main container.table. Make any table responsive across all viewports by wrapping. i would try this setup as an alternative. a bootstrap table with a sticky table head is a table layout where the header row remains fixed at the top of the viewport while scrolling through the table’s content. with the. Table Bootstrap Fixed Header.
From mdbootstrap.com
10 Bootstrap Tables free examples & easy customization Table Bootstrap Fixed Header with the help of a couple of css classes, you can easily create fixed headers for your responsive tables with bootstrap 4 or 5. Use this option to make your table header sticky to the top while scrolling. Make any table responsive across all viewports by wrapping. i would try this setup as an alternative. responsive tables. Table Bootstrap Fixed Header.
From www.youtube.com
Amazing Fixed Header Table Using Bootstrap YouTube Table Bootstrap Fixed Header with the help of a couple of css classes, you can easily create fixed headers for your responsive tables with bootstrap 4 or 5. Make any table responsive across all viewports by wrapping. can set fixed header by using position: Use this option to make your table header sticky to the top while scrolling. responsive tables allow. Table Bootstrap Fixed Header.
From colorlib.com
Fixed Header Table Free HTML/CSS Table Template 2024 Colorlib Table Bootstrap Fixed Header a bootstrap table with a sticky table head is a table layout where the header row remains fixed at the top of the viewport while scrolling through the table’s content. responsive table fixed header built with bootstrap 5. i would try this setup as an alternative. Make any table responsive across all viewports by wrapping. responsive. Table Bootstrap Fixed Header.